The Story Behind the Logo
|
|
Congrats on finding the easter egg! Not everyone thinks to click the logo. In fact, there's more than meets the eye. Each of the elements of the logo was made using a technique described in issue 4 (KDE), issue 5 (Circular Law), and issue 6 (MCMC). Let's break it down:
|
Kernel Density Estimation in Action
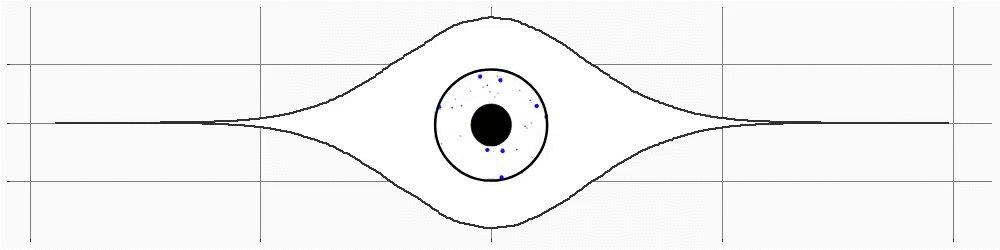
The first thing I did to make the logo, was to generate a large, Normal random vector. I then made a violin plot, which is very similar to a boxplot, but instead of using boxes for quartiles, it uses KDE to estimate the density (for non-split violin plots, this density is mirrored on both sides so it is exactly symmetric). Moreover, due to the symmetric nature of the Normal distribution, and large sample sizes being nearly Normal as we saw in issue 2 (CLT), we get this four-fold symmetry (top to bottom, left to right), which I enjoyed. You can see this starts us off with the "white" of the eye.

|
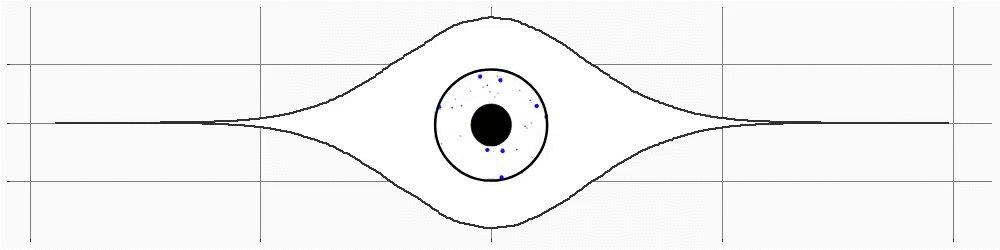
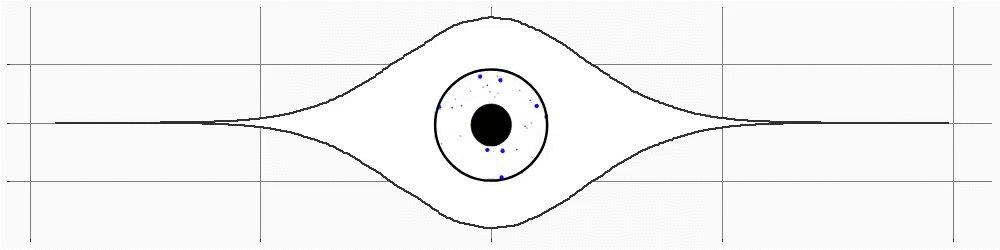
Circular Law in Action
As we had a large, Normal random vector, I wrapped the entries into a square 500x500 matrix, then found the eigenvalues. I colored them blue, and they formed what looks kind of like a pebbled iris. With a unit disk outlined, and a large dot at the origin for effect, we can see it all starting to come together.


|
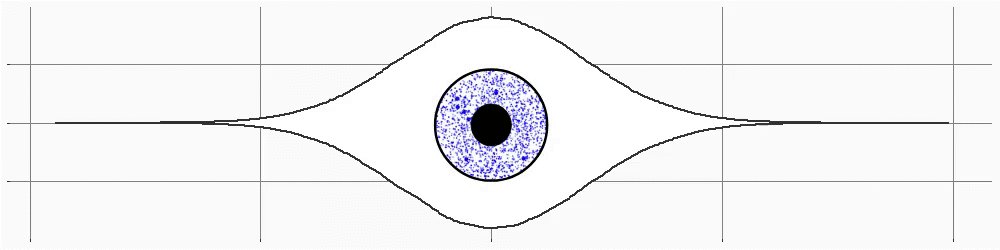
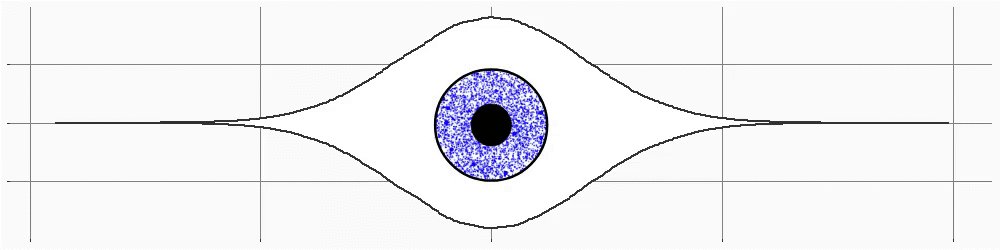
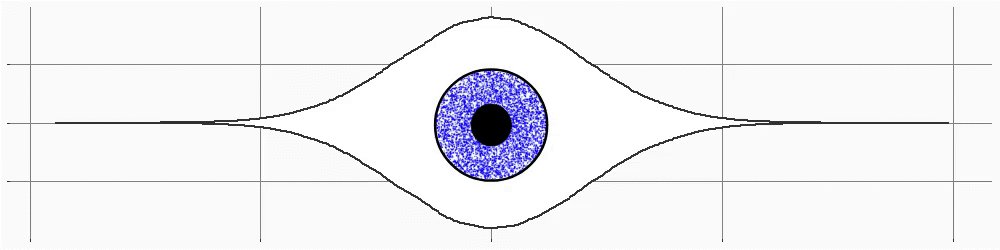
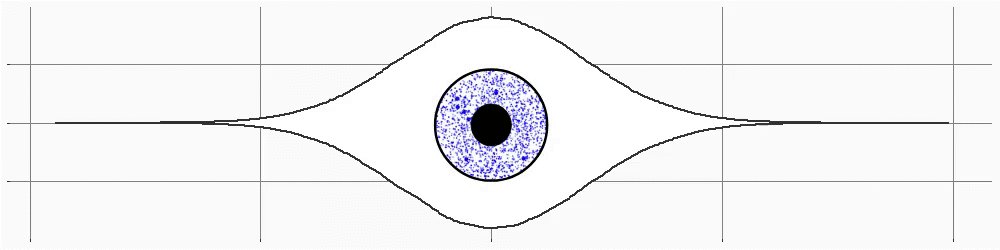
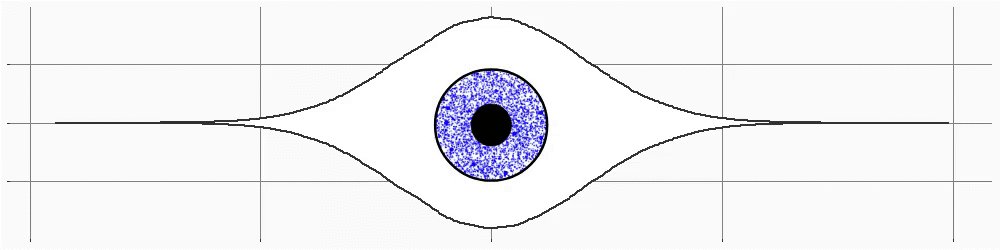
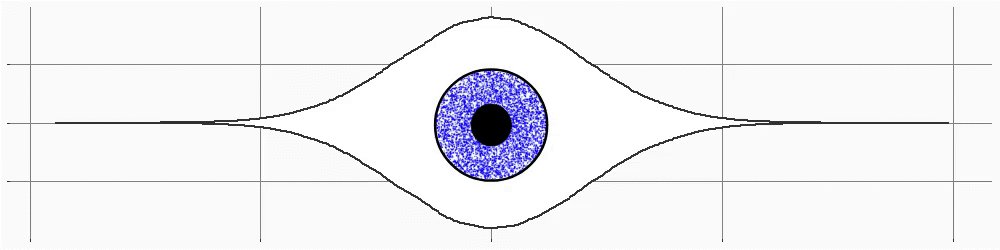
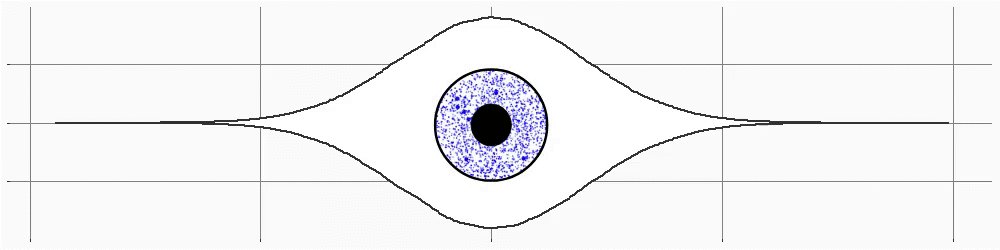
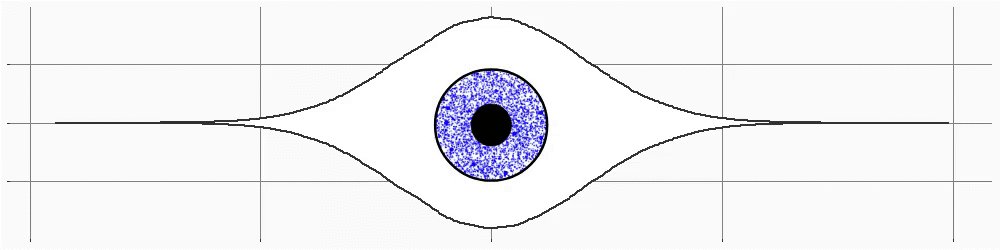
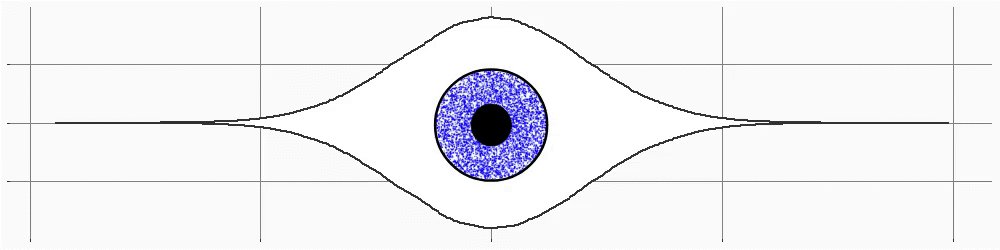
Markov Chain Monte Carlo in Action
I fed the blue eigenvalues into the library imcmc which turns color images into a 2D probability distribution by representing them as grayscale and assigning each pixel a probability based on their intensity (0 to 255). The darker the pixel the higher the probability. I was able to get back an animation of how pymc3 (which is the probabilistic programming framework that performs the MCMC calculations) actually sampled from my source image, which really helps the eye come to life.

Thanks for reading! Hopefully, I've been able to make statistics a little bit more accessible and interesting.
|
|